Form inputs
To enter data in the fields of a record, form inputs are used on the edit form. Form inputs are added in the markup via the following format:
|input{field id}|
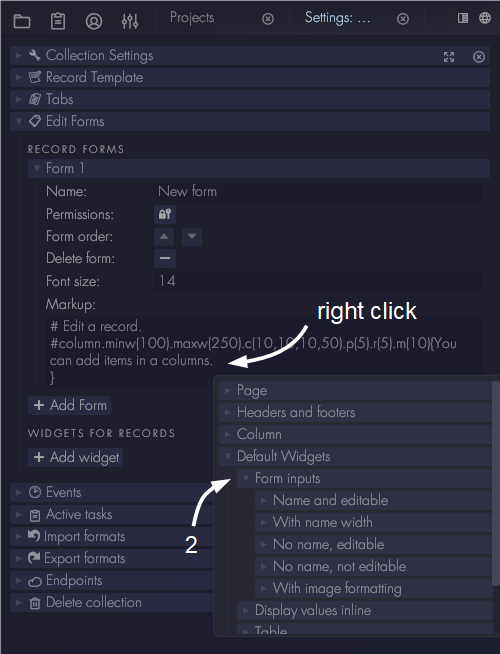
Where {field id} is replaced by a number that is the field id of the field that you want to show. The field id is assigned by Aptono when the field is created and does not change even when the name of the field is changed. To insert a form input, go to the markup editor of the edit form settings window (see here). Right click on the editor to show the selection menu. Go to 'Default Widgets' and then 'Form inputs':

There are a couple of options when displaying a form input:
- Show the input as editable or not. By default the form input is editable. To make it non editable '.ne' is added to the format. For example: |input1.ne|. The 'ne' stands for non editable.
- Show the name of the field before the input. By default the name of the field is shown. To hide the name, '.nn' is added to the format: |input1.nn|. The 'nn' stands for no name.
- If the name of the field is shown, the width that is allocated for it can be adjusted by adding '.nw(120)' to the format: |input1.nw(120)| The number indicates the width in points that the name should take up. The 'nw' stands for name width.
These options can be combined with each other. To show a form input that has no name and is not editable: |input1.nn.ne|.
Image fields
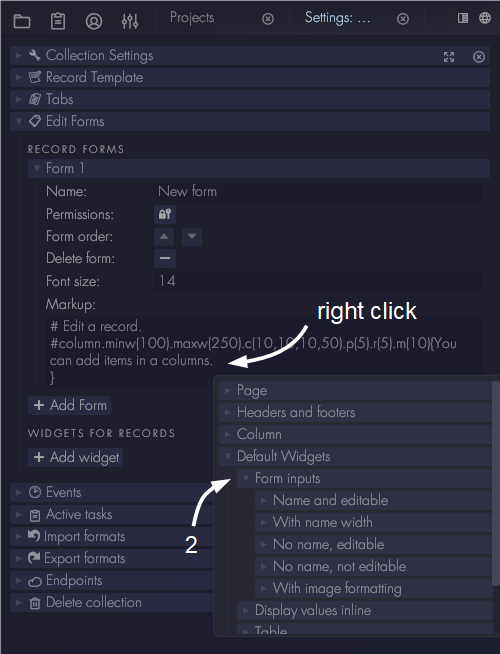
Image fields have additional formatting options to modify how the image is shown. To add formatting to a image field, go to the 'With image formatting' section:

Select the field with image data, then select which formatting to apply.